前回のあらすじ
前回までで、BLE Micro Pro で 無線化した Corne Chocolate が出来上がりました。
今回は最終回で、キーマップを自分好みにカスタマイズしていきます。
キーマップを考える
どんなキーマップにしたいか、考えたり調べたりしていきます。
Corne Chocolate についての前提
Corne Chocolate は42個のキーからなっており、通常のキーボードと比べてキーの数がかなり少ないです。
数字キーが入るスペースすらありません。
そんなキーボードでどうやってキーを打つのかというと、レイヤー切り替えを駆使します。
レイヤーを切り替えるためのキーを配置して、それを押している間はキーマップが変わるような感じです。
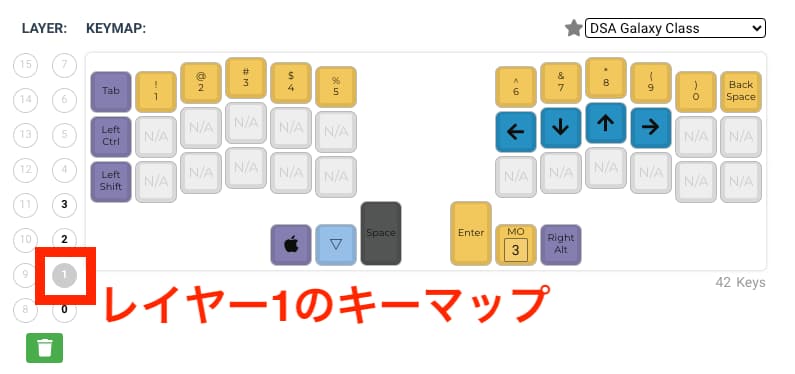
今回は「MO」キーがレイヤー切り替えのキーとして登場します。
(たぶん「mode」キーの略かな?)
また、実は普通のキーボードにもある「shift」や「alt」もレイヤーを切り替えるキーです。 「shift」を押すと大文字になったり記号を入力できたりしますよね。
それと同じように、「MO」や「lower」を押している間、通常とは違うキーを入力できるようになるので、これで数字キーなどを押せるようにします。
↓説明用の画像です。実際に設定したキーマップとは別物。


※ 上記画像は QMK Configurator のものですが、記事執筆時点で BLE Micro Pro を使用している場合のキーマップ設定には Remap を使うことをお勧めします
自分についての前提
- Macbook Pro のJIS配列キーボードを10年くらい使っています
- 職業はソフトウェアエンジニアであり、日本語入力も英語入力も両方ともよく使います
- Macに標準で搭載されているEmacsキーバインドをよく使います
- プログラミングする際に使っているエディターではVimのキーバインドで操作します
Macbook のJISキーマップの気に入っている点
- 「control」が「A」の左にあるのがEmacsキーバインドを使う上で便利
- 「英数」と「かな」が別々のキーになっている点が、日本語入力と英語入力を頻繁に切り替える上で便利
(「半角/全角」キーでトグルするキーボードもありますが、今はどちらの状態なのかを覚える負荷がかかるので、自分の好みではないです)
Macbook のJISキーマップの気に入らない点
- 「Esc」がホームポジションから遠い(Vimキーバインドでプログラミングするので「Esc」は多用します)
- 親指を持て余している(「shift」や「option(alt)」を親指で押さえられたら合理的にタイピングできるのにな。といつも思っている)
- 数字キーを間違えずにタッチタイピングするが難しい。ホームポジションから遠く、かつ斜め上方向とかに数字キーがあるのでそれはそれは押し間違えまくります。なので数字キーをタイプするときは目線がキーボードにいってしまいます。
どんなキーマップにしたいか
- US配列ベースとJIS配列ベースでは記号の配置が大きく違うが、その点はどちらでもいい
- 「英数」と「かな」のキーは別々にしたい
- 「shift」、「alt」など含むレイヤー切り替えキーは親指で押せるようにしたい
- Vimキーバインドでの操作がしやすいキーマップ
- 「Esc」キーはデフォルトレイヤーで押せるようにしたい
- レイヤー切り替えした際に「H」「J」「K」「L」のキーが矢印キー「←」「↓」「↑」「→」になると嬉しい
- Emacsキーバインドでの操作もしやすいキーマップにしたい。そのために「control」キーはMacbookのJIS配列と同じく「A」の左の位置にしたい。
- Macbookを自分の目の前に置いて、その両脇に分割キーボードを置く形で使いたい。マウス操作はトラックパッドで行うつもり。あまり使わないキー(音量調節とか)はMacbook本体のキーボードを操作するつもりなので、Corne Chocolate には割り当てる必要なし。
このキーマップに決めた
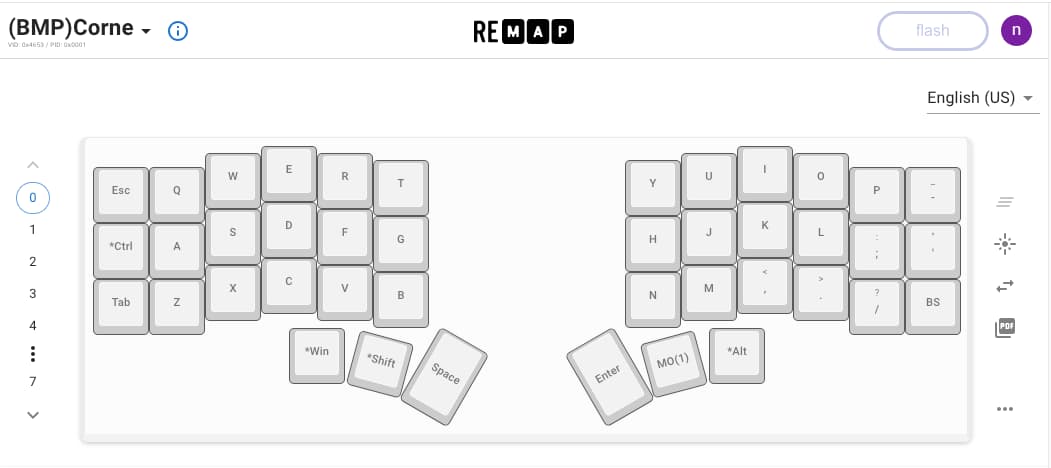
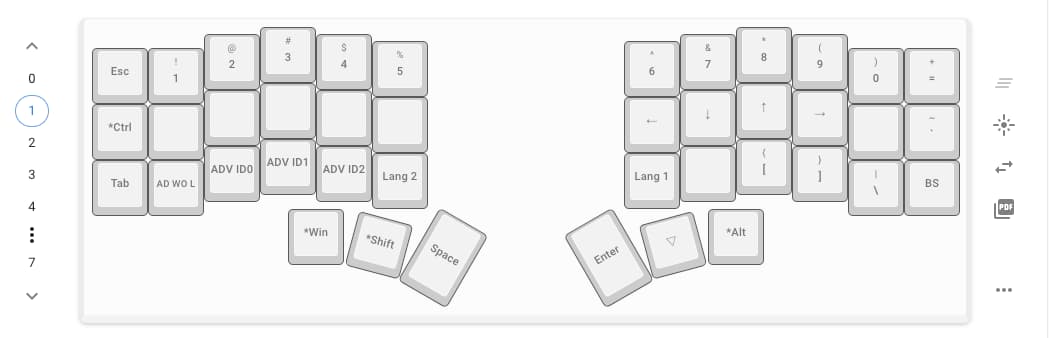
Remapで設定した画像になるのですが、最終的にこんなキーマップになりました。
(何ヶ月も使い続ける中で調整していって、これに落ち着いた)
1枚目はデフォルトレイヤー(レイヤー0)、2枚目がレイヤー1です。


- US配列がベースになっています。キー数が少ないためどうしても独自配列になりますが、US配列ベースだとはキー配置の対称性(?)みたいなのがある分、覚えやすいです。
- デフォルトレイヤーの「MO1」を押下中はレイヤー2に切り替わります。 レイヤー2の「Lang 2」が「英数」キーで、「Lang 1」が「かな」キーです。
- 記号関係のキーはデフォルトキーに収まりきらないので、一部レイヤー2に割り当ててます。割り当ての際はレイヤー1の似通った記号と同じ場所に置いてます。(デフォルトレイヤーだと
-/_のキーに、レイヤー1では=/+を設定するなど) - 「ctrl」は「a」の左
- 「command」(画像だと「Win」)、「shift」、「alt」、「MO」といった、同時押し系のキーは親指で押せる位置にすることでタイピングを効率化しました
- 「MO」キーが右親指で押せ、かつレイヤー1の「h」「j」「k」「l」の位置が「←」「↓」「↑」「→」となっているので、右手だけで矢印キーの入力ができます
- 「command」キーでよく入力するショートカットは「command + z/x/c/v/b/a/s/d/f/q/w/r/t」あたりだと思いますが、全て左手だけで入力できます。これにより、右手でテキストをドラッグ選択しながら左手でコピーなんてことがやりやすいです。
使ってみて

これにてマイフェイバリットな Corne Chocolate が完成。記事執筆時点では実はもう10ヶ月以上使ってるのですが、とても良いです。
作るのことも自分にとっては苦労だらけでしたし、さらにこの少ないキーに慣れるのには1週間くらいかかりました。
意識せずに使いこなせるようになるには2、3週間くらいかかったと思います。
けれどその苦労もむしろ楽しかったですし、出来上がっての使用感にも非常に満足しています。
元々の動機であった肩こり解消にも明らかに効果がありました。3、4ヶ月くらいで肩こりを感じなくなったかな、という具合です。
お気に入りのキーボードを使っているというだけで毎日が楽しくなり、気持ちの面でもプラスに働きました。
不満もまあないわけではないです。
使い続けて1周年になったら、継続利用の感想・満足・不満などをまた記事にしたいと思います。



1件のコメント
匿名 · 2025-03-07 20:10
この商品の購入を悩んでいました。
少ないキー数で数字や記号の入力に不安がありましたが、レイヤー切り替えで代替できるしホームポジションから動かずにできるので却って安定感がありそうですね。
この記事を参考に購入することにしました。ありがとうございます。