Color Stew というWebアプリを作った。 ↓のURL から利用できる。
https://superhahnah.com/application/color-stew/

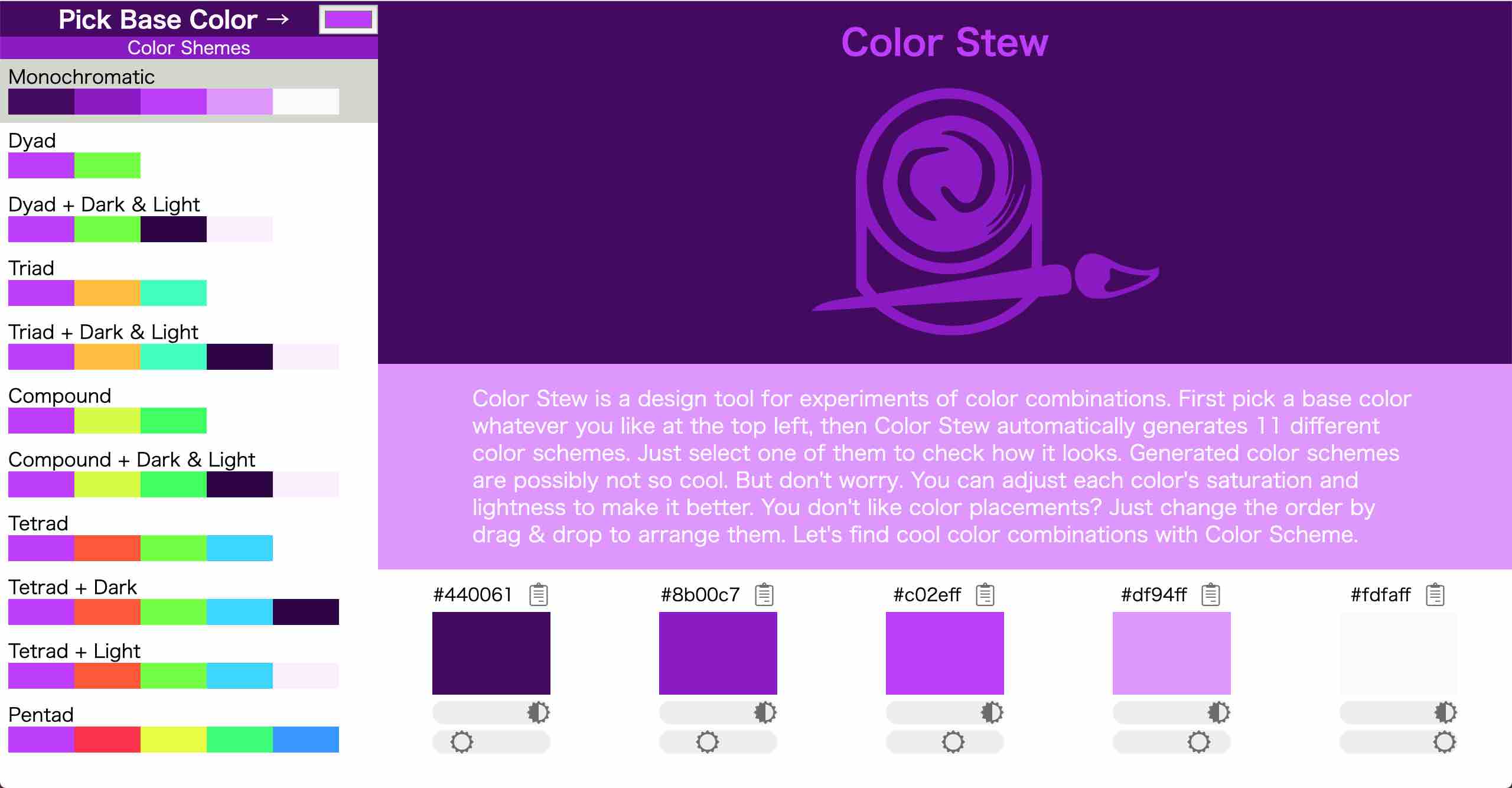
Color Stew の概要
私はアプリ画面のデザインにおいて、配色が苦手だ(配色以外も苦手だが😖)。使いたい色は思い浮かぶのだが、それに合う色がわからない。カラースキームをうまく作れないのだ。
そんな私のような人のための、カラースキーム作成の助けになるアプリが Color Stew だ。
あなたが使いたい色をひとつ選ぶと、Color Stew はそれをベースにしてカラースキームを自動で生成してくれる。このとき、Color Stew は Monochromatic や Dyad などの配色技法に基づいて11種類のカラースキームを提示してくれる。
Color Stew のページの一部は、あなたが選択したカラースキームで配色される。
そのカラースキームでどのような見栄えになるのかを、すぐに確認できるというわけだ。
自動生成されたカラースキームがダサくて使えないなんてこともあるだろう。でも心配は無用!
彩度と明度を調整したり、色の割り当て箇所を変更したりすることで、きっとクールなカラースキームが見つかるはずだ!!
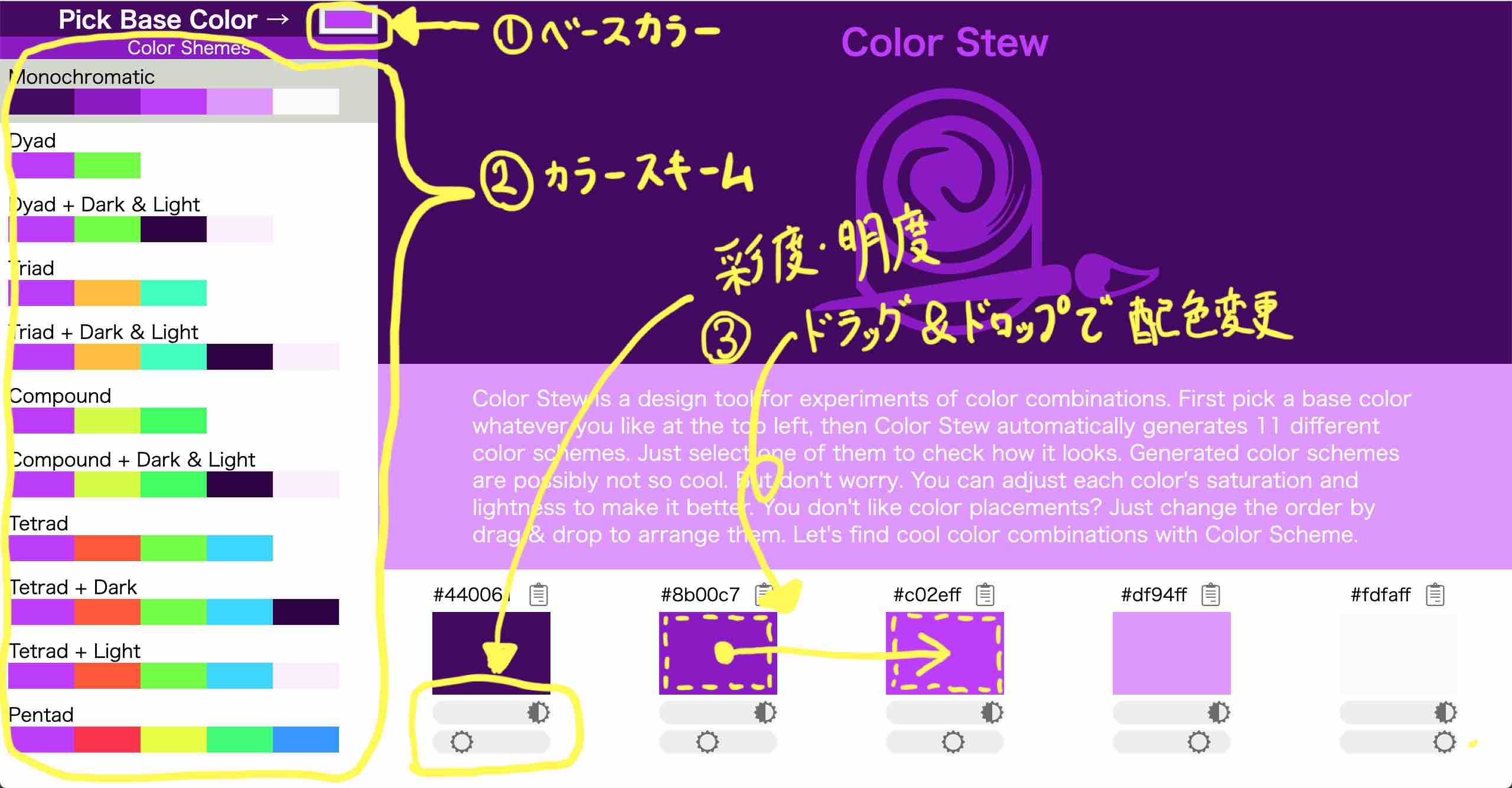
使い方
- ベースカラーを選択する
ベースカラーを選択すると自動的にカラースキームが作成される。 - カラースキームを選択する
選択したカラースキームがどのように見えるか、画面右のプレビューに反映される。 - プレビューを確認しながら色を調整する
- 彩度を調整する
- 明度を調整する
- 色の配置を変える

NOTE: Color Stew はPCでの利用を推奨。スマートフォンだとうまく操作できないと思う。
ソースコード
Color Stew のソースコードは MITライセンスのもと GitHub で公開している。開発に使った言語は Elm だ。
https://github.com/hahnah/color-stew
以下の記事で実装についても少しだけ説明している。


0件のコメント