あるWebページが色々なケースで使い回されいて、ソースコードも設計もUIデザインも理解が難しいという状況に直面したことがある。あのときどうすればよかったのだろかとふと考えてしまったのでつらつらと書いてみる。
状況設定
※実際に自分が体験したものとは異なるが、説明には事足りる簡単な状況設定
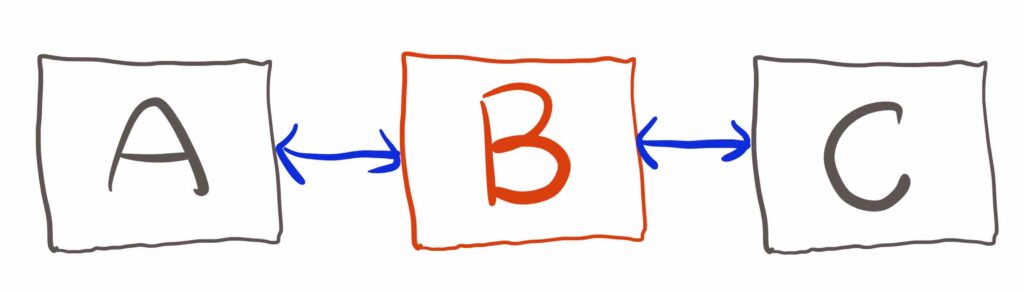
次のような ページB があるものとする:
- ページA-B間、B-C間でそれぞれ画面遷移がある(前ボタン、次ボタンで画面遷移するようなイメージ)

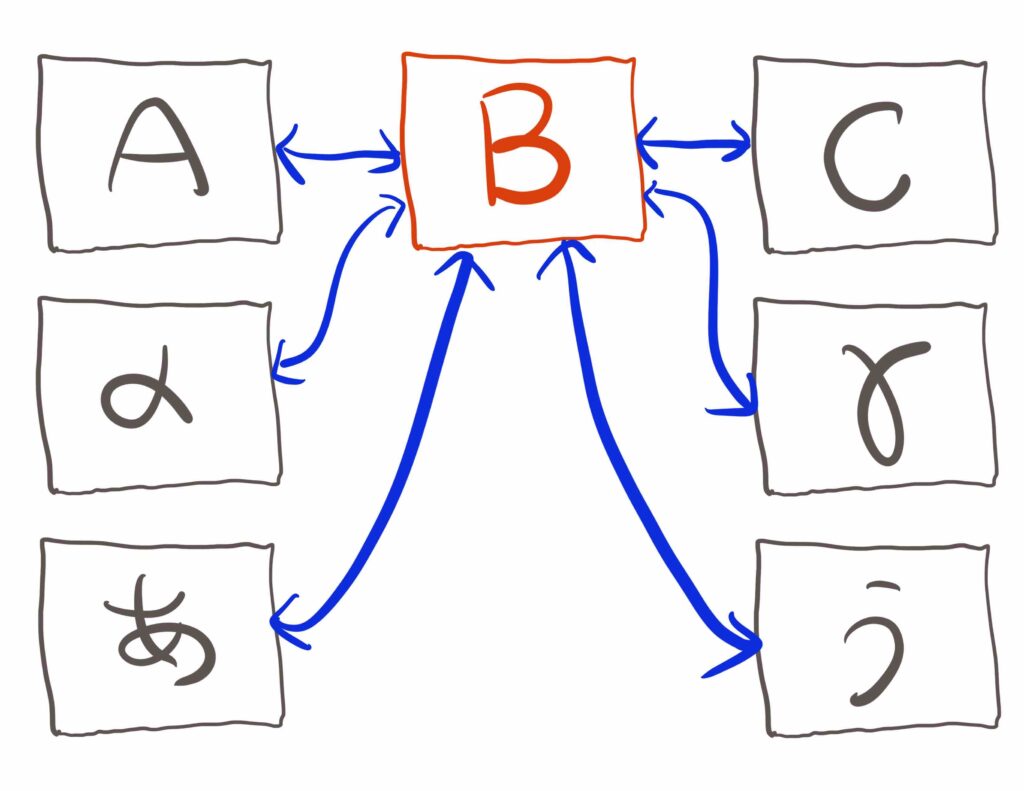
加えて、ページBが次のように様々なコンテキストでも利用されるものとしよう。
- あるコンテキストにおいては
- ページ α-B間、B-γ間 で画面遷移する (ページ α, γがある前提)
- 画面上に表示されるテキストが変わる
- また別のコンテキストでは
- ページ あ-B間、B-う間 で画面遷移する (ページ あ, う がある前提)
- 画面上に表示されるテキストは α-B-γ のコンテキストの場合と同じにする
- 画面上に表示される画像が変わる
- 画面遷移前にデータ取得のAPIリクエストがされ、そのレスポンスに応じてまた処理が分岐する
同じページBでも、コンテキストによって所々の表示やリンク、処理などが変わってくるようなイメージだ。

浮上する問題
ページBが多数の異なるコンテキストで利用され、コンテキストごとに表示やリンク、処理が異なるという状況だ。
コンテキスト数が多かったり、コンテキストによって変わりうる要素数が多かったりすると、ページBのソースコード内には多数の複雑な条件分岐が発生し、ソースコードの把握は困難になる。
そうすると、次のような問題に直面するだろう。
- ソースコードと他のドキュメント(仕様書、UIデザイン、テストケースなど)との対応づけが困難
- ページBの仕様変更やバグ修正に取り組む際にページBのソースコードのどこを変更すればいいのか分かりづらいことから対応に時間がかかる
- ソースコード変更時にバグを作り込んでしまいやすい
どうすれば解決するか
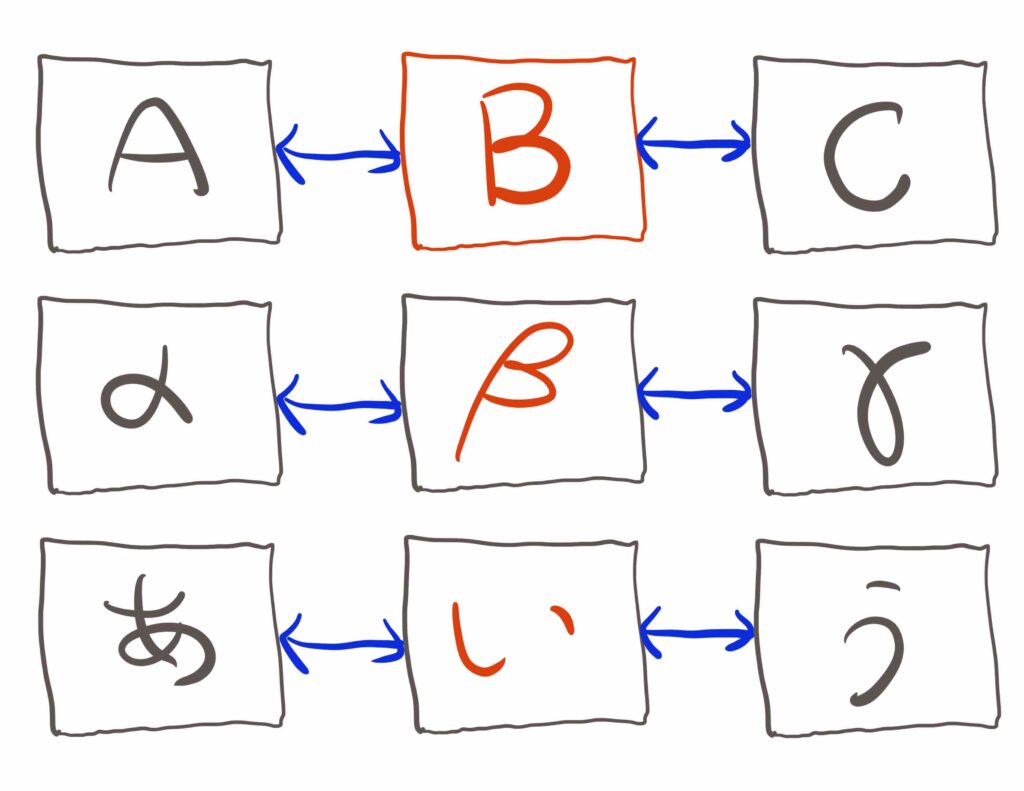
ページBは3つの異なるコンテキストで利用されているが、コンテキストごとに別のページに分割すれば解決するだろう。ページB、ページβ、ページい というったふうに。(要は責務過多なので分割しようということ。)

もしソースコード上だけでなくUIデザイン上などでも、単なる「ページB」ということになっているのであれば、そちらも修正しよう。
ソースコードと他のドキュメント(仕様書、UIデザイン、テストケースなど)との対応づけが困難
という問題を解決したいからだ。
他にも、UIデザインとソフトウェアデザインの乖離は職種間でのすれ違いの原因にもなってしまう。
例えば…
プロジェクトマネージャー: 「新たなユースケースに対応するために、新しく ページ壱 と ページ参 を設け、壱-B-参 間で画面遷移するようにしましょう!」
デザイナー:「そのケース用のページBのデザインを作りました!」
エンジニア:「ページ弐 として作ることにしますね。ソフトウェア上はページBを拡張するよりその方がいいので。」
デザイナー:「そもそも違うページにするなら、ずっといいUIデザインにできたのに…もっと早く教えてくださいよ…」
なんてことになるかもしれない。
この程度のことが一度あるだけなら大したことはないかもしれないが、UIデザインとソフトウェアデザインの乖離を放置したまま(つまりエンジニア以外が「ページB」の認識のまま)でいると、そういったすれ違いを重ね続けることになる。
例えばページBに関連した機能追加をすることになったとしよう。
他職種のメンバーには単純な機能追加に思える一方で、エンジニアにとっては現在のソフトウェアデザイン上非常に時間がかかる開発となるとする。それを伝えたとしても、理解を得られないかもしれない。はじめは納得してもらえたとしても、それが重なるとお互いに不満や不信感を持った状態となりうる。
少し話が逸れた。
話を戻すと、コンテキストごとにページを分割しようということ。
そうはいっても、コンテキストがあまりにも多岐に渡るからページが大量にできてしまって見通しが悪くなる問題
実際には「ページBだけが複数コンテキストで使い回されている」というより、ページAやページCなど、複数のページが同じ状況にあったりもするだろう。(というかあった。)
その場合にそれぞれページ分割していると、大量のページができてしまって見通しが悪くなるということもあるだろう。
でも考えてみてほしい。複雑で理解し難いページがいくつかあることと、単純明快なページが多数あることのどちらが好ましいか。
と言いたいところでもあるが、一応その問題を解決できそうな案を自分なりに考えてみた。
パスの設計を見直してページをまとめる
例えばこれまでに登場したような ページ A, B, C, α, β, γ, あ, い, う で考えると、コンテキストごとにまとめると次のようにできる。
/contextABC/
- pageA
- pageB
- pageC
/contextAlphaBetaGamma/
- pageA (ページα のこと)
- pageB (ページβ のこと)
- pageC (ページγ のこと)
/contextAIU/
- pageA (ページあ のこと)
- pageB (ページい のこと)
- pageC (ページう のこと)
こんな単純なことでもかなり見通しは良くなる。
ページ遷移以外の方法ではだめなのか、見直してみる
ユーザーが何かを入力するたびにページ遷移が発生しているようだと、当然その分ページ数も多くなる。
そもそもそれはページ遷移でなければダメなのだろうか。
あるページの内容は、実はモーダルにするだけで十分かもしれない。
ページを遷移させなくても、同じページに留まったまま入力状態等に応じてUIを切り替えるだけでも十分かもしれない。
ページ内の表示内容を増やしてもよいなら、前後のページの内容を1ページにまとめて始めから表示しておいてもいいかもしれない。
ただし責務過多にならないように。


0件のコメント